Step 2: Implement the Standard fullres JavaScript Tag in Your Site Footer
Introduction
Follow these simple steps to add the standard fullres Analytics JavaScript tag to your Ghost blog.
Step 1: Sign Up for fullres
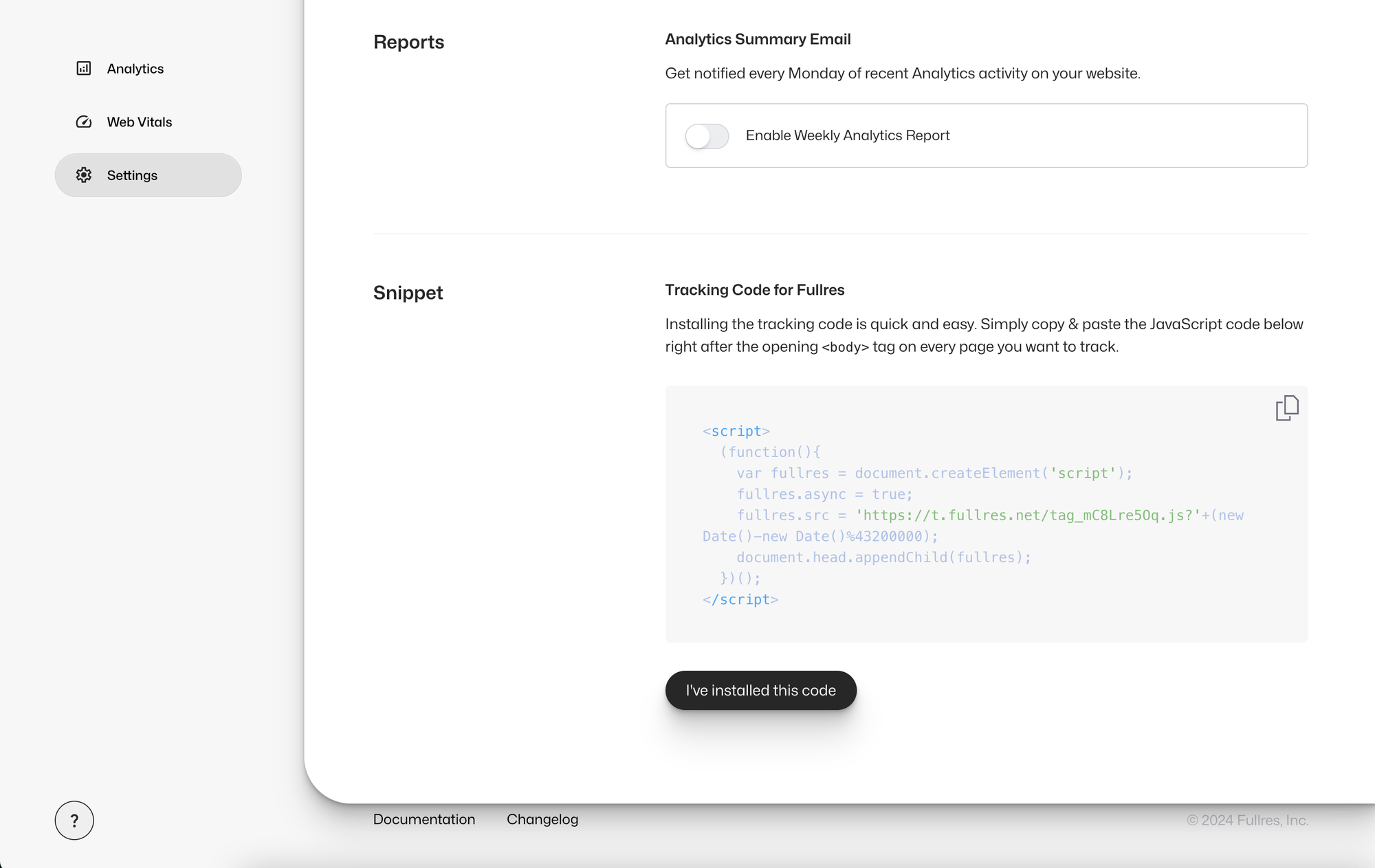
If you haven't already, create an account on fullres. Once registered, you'll be able to access your unique tracking code from the Settings view as shown here:

Copy this code.
Step 2: Access Your Ghost Admin Panel
Log in to your Ghost admin panel. Navigate to the Settings tab and select Code Injection.
Step 3: Add fullres Tracking Code
In the Site Footer section, paste your fullres tracking code. This will ensure that the analytics script is included on every page of your publication.
Step 4: Verify the Integration
Visit your publication and check your fullres dashboard to ensure data is being collected. You should start seeing visitor data within a minute or two.
That's it!
You've successfully integrated fullres with your Ghost blog. In our next post, we'll explore how to implement custom metadata so that you can better segment your visitors when looking at fullres analytics.