Step 5: Tracking Email Subscription Confirmations and Subscribe Button Clicks in Ghost
In this tutorial, we will guide you through the process of tracking email subscription confirmations and subscribe button clicks using fullres analytics. By following these steps, you can enhance your site's analytics to better understand how users interact with your subscription forms.
Step-by-Step Guide
Step 1: Access Your Ghost Admin Panel
- Log in to your Ghost admin panel.
- Navigate to Settings > Code Injection.
Step 2: Add the Tracking Code to the Site Footer
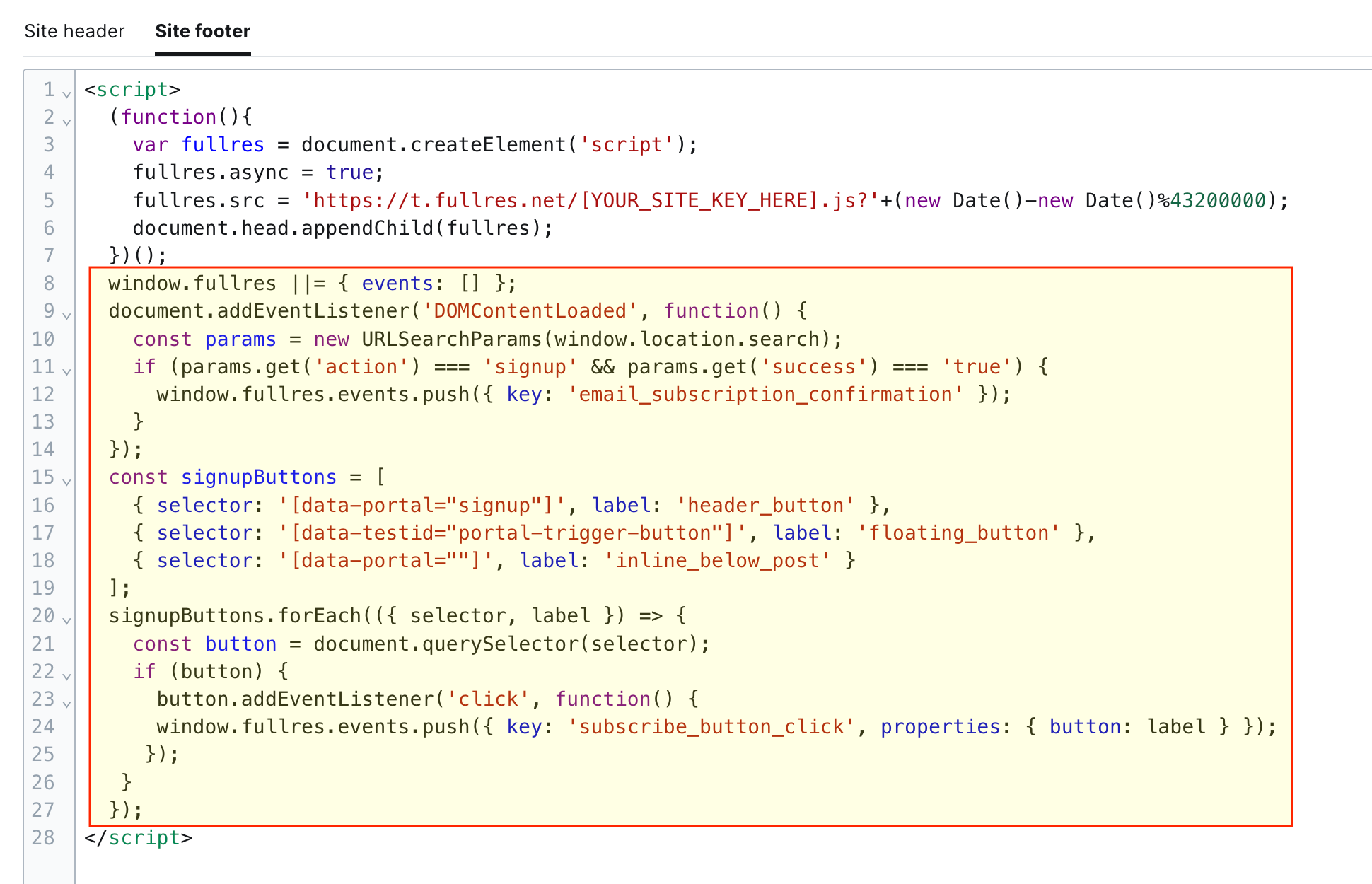
- In the Site Footer section, add the following additional JavaScript code:
<script>
window.fullres ||= { events: [] };
document.addEventListener('DOMContentLoaded', function() {
const params = new URLSearchParams(window.location.search);
if (params.get('action') === 'signup' && params.get('success') === 'true') {
window.fullres.events.push({ key: 'email_subscription_confirmation' });
}
});
const signupButtons = [
{ selector: '[data-portal="signup"]', label: 'header_button' },
{ selector: '[data-testid="portal-trigger-button"]', label: 'floating_button' },
{ selector: '[data-portal=""]', label: 'inline_below_post' }
];
signupButtons.forEach(({ selector, label }) => {
const button = document.querySelector(selector);
if (button) {
button.addEventListener('click', function() {
window.fullres.events.push({ key: 'subscribe_button_click', properties: { button: label } });
});
}
});
</script>
That's it!
This is what your Site Footer Code Injection should look like:

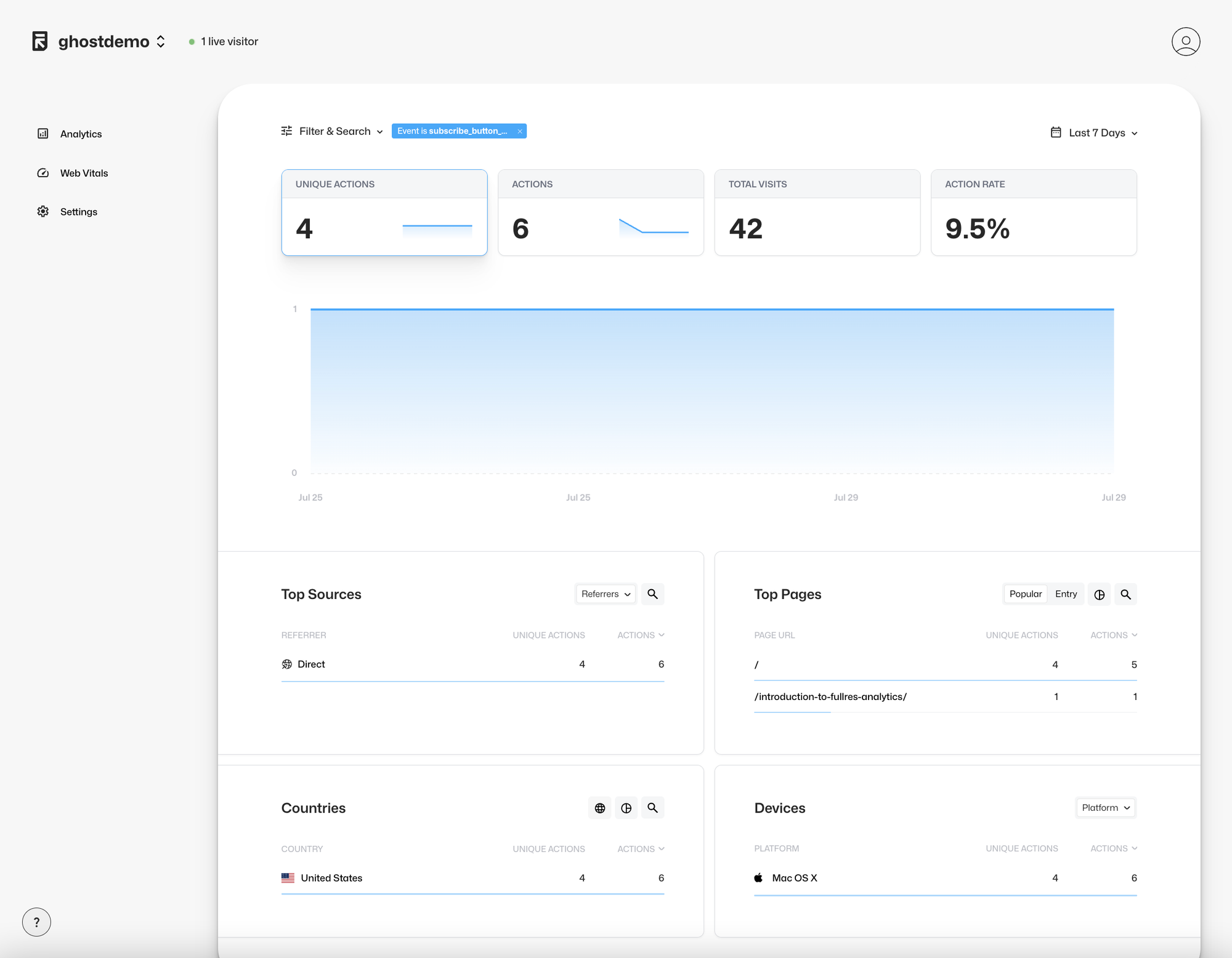
By following these steps, you can effectively track email subscription confirmations and subscribe button clicks on your Ghost blog. This enhanced tracking will provide deeper insights into user interactions and help you optimize your subscription forms and overall user engagement.